Beautiful Hugo adds a few custom shortcodes use with PhotoSwipe.
Example 1

Fort Ticonderoga Bicentenial Stamp
US Postage Stamp, 1955 Issue, 3c depicting Fort Ticonderoga.
Source: Wikimedia Commons
{{< figure thumb="_small" link="Fort_Ticonderoga-3c.jpg" title="Fort Ticonderoga Bicentenial Stamp" caption="US Postage Stamp, 1955 Issue, 3c depicting Fort Ticonderoga." attrlink="https://commons.wikimedia.org/wiki/File:Fort_Ticonderoga-3c.jpg#Licensing" attr="Wikimedia Commons" >}}Example 2
The above was created using the following shortcodes:
{{< gallery >}}
{{< figure thumb="-thumb" link="/img/hexagon.jpg" >}}
{{< figure thumb="-thumb" link="/img/sphere.jpg" caption="Sphere" >}}
{{< figure thumb="-thumb" link="/img/triangle.jpg" caption="Triangle" alt="This is a long comment about a triangle" >}}
{{< /gallery >}}
Example 3

Balance board rope brake by frederic g ludwig. fig 1

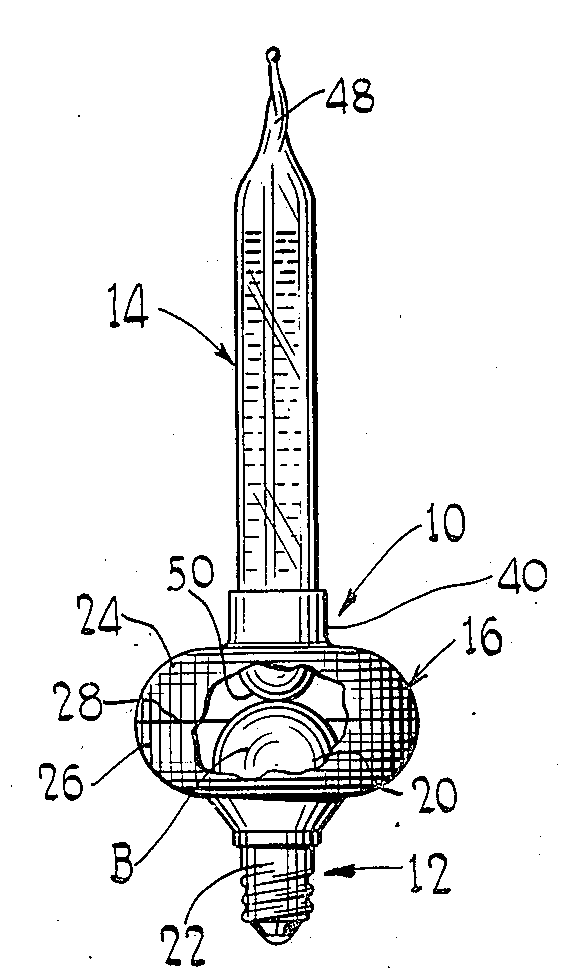
Bubble light patent

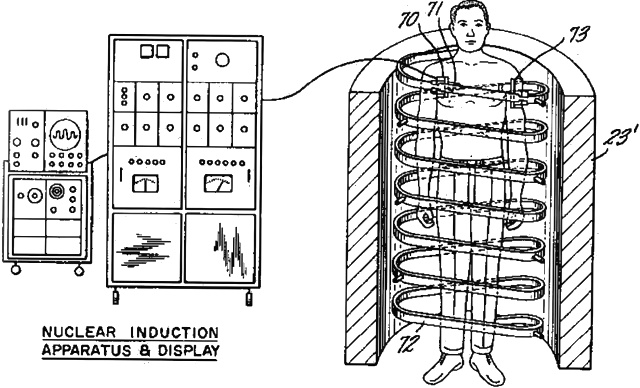
Damadian invention

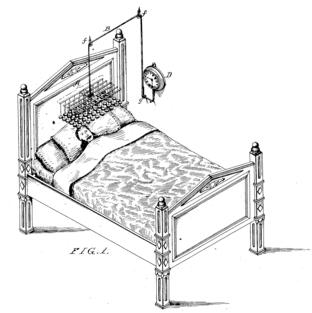
Patent to wake up from sleep a person who is not disturbed by the sound of an alarm, thanks to a light frame hanging over the head of the sleeper.

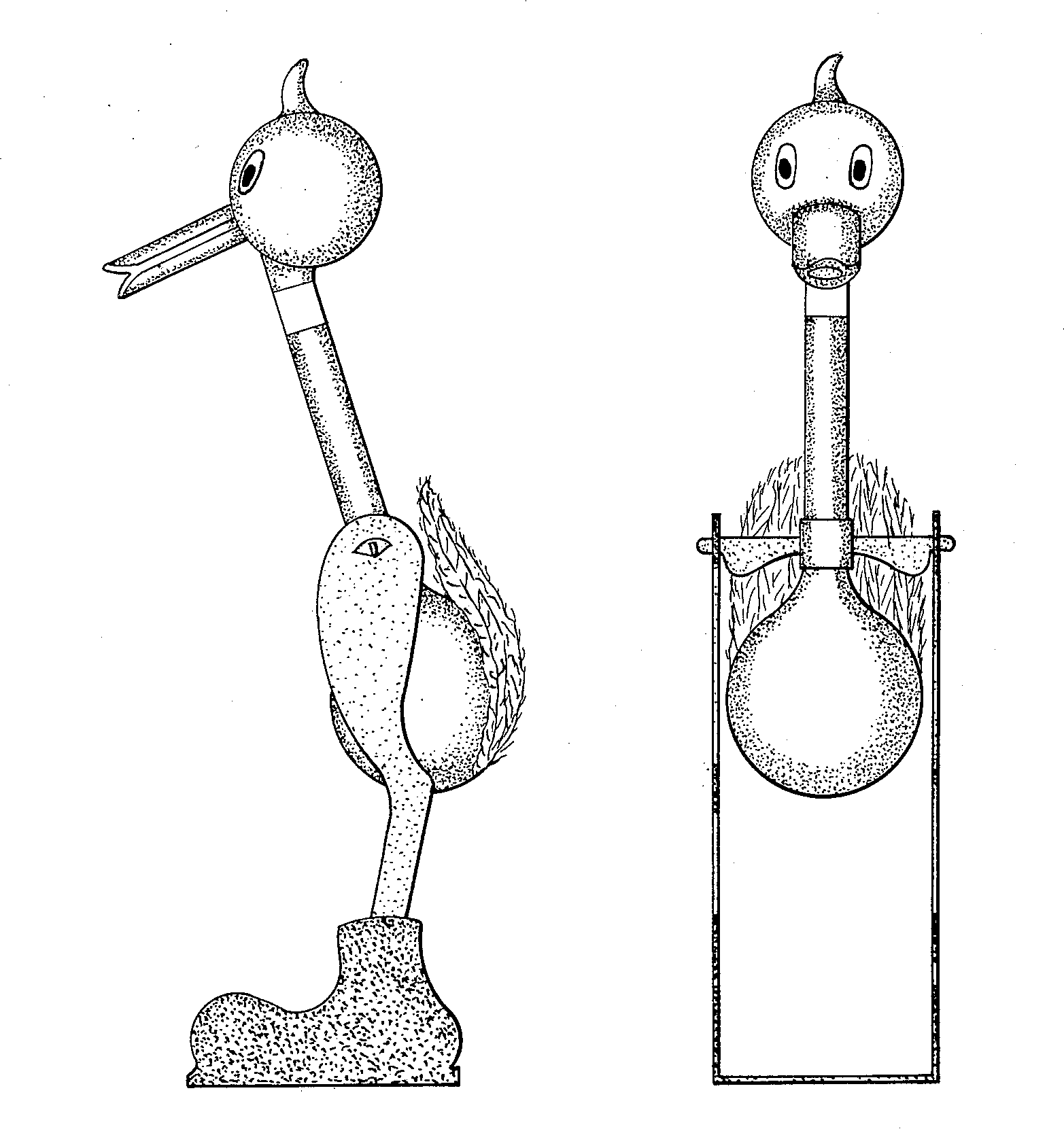
Drinking bird patent d0146744 crop
The above was created using the following shortcode:
{{< caption-position="center" caption-effect="fade" hover-effect="grow" gallery filter="album/*" >}}
Usage
To enable Photoswipe, set either the individual page’s Frontmatter with photoswipe: true or set photoswipe = true in config.toml.
Both figure and gallery will work without Photoswipe (or any javascript for that matter), but instead of a lightbox the thumbnail will link directly to the image.
Figure
{{< figure src="image.jpg" >}}will useimage.jpgfor thumbnail and lightbox{{< figure src="thumb.jpg" link="image.jpg" >}}will usethumb.jpgfor thumbnail andimage.jpgfor lightbox{{< figure thumb="-small" link="image.jpg" >}}will useimage-small.jpgfor thumbnail andimage.jpgfor lightbox- If
captionis not provided, the image’s EXIF data will be used to generate one - All the features/parameters of Hugo’s built-in
figureshortcode work as normal, i.e. src, link, title, caption, class, attr (attribution), attrlink, alt
Gallery
filter="album/*"will generate a gallery from all resources in the directory “album”caption-effectparameter can be one of “none”, “appear”, “fade”, or “slide” (“slide” is the default)caption-positionparameter can be one of “none”, “center”, or “bottom” (“bottom” is the default)hover-effectparameter can be one of “none”, “grow”, “shrink”, “slidedown”, “slideup”, or “zoom” (“zoom” is the default)- The image’s EXIF data will be used to generate a caption, if that fails the humanized version of the filename is used.
The Gallery is based on Hugo Easy Gallery by Li-Wen Yip.


